
タイトル・見出しのデザイン処理
まず最初にぱっと見て目がいくべきなのがページのタイトルや見出しです。
この部分は文字を一番大きくしておけばひとまず認識してもらえますが、デザイン処理が加えられていると見栄えが良くなって伝わりやすくなります。
作り込まずにできるタイトル処理のパターンを紹介します。
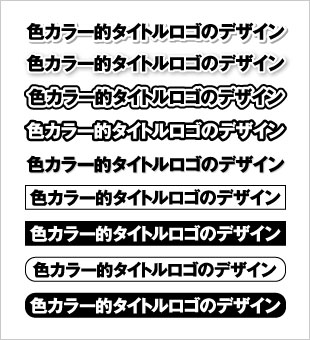
シンプルに作るタイトル・見出しは以下のパターンで十分主張できます。
フォントで代表的な形のゴシック体と明朝体を使ったデザインパターンです。これに色のバリエーションを付けることでタイトルや見出しを作っていきます。


ベースとなるデザインパターンがあるとそこから閃くアイデアの質が違います。
また、時間を自由に使えるならいいのですが、完成まで限られた時間で作業しなければいけない場合にはリデザインで対応するのが効率としてはよくなります。
タイトルは目立ちがり屋
タイトルは戦隊ヒーローものならレッド的なものです。
そのページでその紙面でその空間で、まず目線が行くべき存在にしておきましょう。
ロゴマークのアイデア
シンプルな図形や幾何学模様
シンプルな図形や単純な幾何学模様でつくられたロゴは単純なだけあり一目で認識してもらえます。ありきたりな印象と似たようなロゴはたくさん存在してしまうので、時間が経つと忘れられてしまうという難点はあります。認知の数が増えれば他の似たロゴを見ても自分のブランドだと勘違いされるという利点(難点かも)も起きるのでシンプルすぎるロゴは、使いどころは難しいかも知れません。
KNACK OF DESIGN
- デザインのセンスは真似て作って磨こう
- 広告デザインをより良くする為の手引き
- ロゴマークをデザインするときの考え方
- ロゴ完成までの手順
- ロゴはベクターデータで作る
- デザインするとき意識したい10のスキル
- 伸びるデザイナーはいつも制作している
- スキルアップとその先のことを考えよう
- 広告デザインの業界で働くには(DTP)
- 文字の扱い、文字の単位についての色々
- 文字調整!見せる文字とそうでない文字
- デザインで頻繁に使う記号とその読み方
- タイトル・見出しのデザイン処理の一例
- 伝える為に整ったレイアウトを考えよう
- レイアウトで迷ったときの解決への道筋
- 迷いを解決する!効率的な配色の考え方
- 混ぜすぎ注意!印刷を考えた色の指定
- 金赤!M100Y100に一番近い特色
- DTPの心得!デザインの基本的なルール
- どこまでセーフ?印刷時の画像解像度
- ミス防止!入稿データのチェックリスト
- 用紙サイズ一覧!コピー紙など、よく使う紙の大きさ
- 紙のサイズの覚え方・紙のサイズの計算
- 紙の規格!A規格とB規格の用紙の由来
- 誤植を防止!ミスを無くす校正のやり方
- デザインや印刷の現場で使われる用語
- 集客や売上に繋がるチラシのテクニック
- カッターで紙をまっすぐに切るコツ
- ほんの少し役立つデザイン制作の小ネタ
- スマートフォン向けにサイトを最適化する
- 運営サイトのバナー広告費を設定しよう
- アドセンスの設定と広告配置のポイント
- 100位でもいいビッグキーワードのSEO
- 興味を引く記事を作るコツと記事の特徴
- サイトを最適化!WEBデザインの小ネタ
- 分かりやすい案内地図の作り方
- キャッチコピーのお助けテンプレート