
どこまでセーフ?印刷解像度
印刷用に使う画像は原寸で350dpiが必要と推奨されています。また、理由はよく知らないけれど解像度は350dpiと掛け算九九のように暗記しているデザイナーはたくさん居ると思います。それだけ印刷入稿するときには目にしたり耳にしたりする機会が多い数値です。
解像度の単位はドット・パー・インチ(dpi)。これは1インチを何個の点(ドット)の集まりで表現するかを意味する値です。
印刷用で解像度350dpiの理由
350dpiと言われているけど、少ない場合と多い場合ではどう違うのか疑問があると思います。単純に適正解像度よりも低い解像度だと粗くなり、高い解像度ならもっと綺麗になると考えてしまいますが実際に印刷されてどうなるのかというと、低い解像度ではぼやけたり粗い画像になって印刷されてきます。高い解像度の場合は、解像度350dpiのときと見くらべても変化は分かりません。
500dpiとか1000dpiなどと高い解像度にしても意味はなく、印刷の綺麗さは変わりません。普通の印刷物なら解像度350dpiあれば十分です。余分に解像度を大きくしても出力に時間がかかったり、作業するのにもデータが大きくなり遅くなったりとデメリットだけがでてきます。
スクリーン線数により必要解像度が決まる
印刷物の精度をあらわすのにスクリーン線数(lpi)が使われます。印刷する紙の質や印刷方法などによって適正なスクリーン線数(lpi)があります。このスクリーン線数と画像の解像度の組み合わせで印刷の綺麗さが決まります。
スクリーン線数を上げれば精細な印刷が可能になりますが質にあった紙を使わないと、それ以上綺麗には印刷されません。粗い紙に必要以上のスクリーン線数で印刷すると紙にインクを吸収しきれずにじみ易くなり結果として汚く印刷されてきます。
写真などで高クオリティな印刷を求めるときには適正解像度やデータを修正して作るのも大事ですが、最初に用意する写真の質が最終的な印刷の状態に大きく影響します。印刷に使える容量の画像になっていることや加工をほとんどしなくても大丈夫な写真だと仕上がりもいいものです。
スクリーン線数の2倍が必要解像度(dpi)となります。印刷する紙の種類によってスクリーン線数は変わります。
- 新聞など荒い紙 → 線数60〜80lpi : 解像度120〜160dpi
- 文字が主体の雑誌・書籍 → 線数80〜133lpi : 解像度160〜266dpi
- カタログ、写真雑誌、チラシ → 線数175lpi前後 : 解像度350dpi
- モノクロ2階調 → 線数400〜600lpi : 解像度800〜1200dpi
解像度350dpiとよく言われるのは一般でよく使われているカラー印刷の適正解像度だからです。きれいな印刷物ほど、大きい線数と解像度が必要です。ただし、線数に対して解像度はある一定の値を超えると表現に差が出なくなり、その境界線は線数の2倍の数値です。
スクリーン線数(lpi):適正解像度(dpi)=1:2
このスクリーン線数と解像度の関係を覚えておきましょう。普段作業する際にはdpiを意識すると思うのでdpiの1/2を計算してみて適正線数になっているかを計ると判断できます。
特殊な例として、看板や横断幕といったサイズのとても大きい印刷物ではまた別の解像度の基準があります。遠くから見るのが前提のものは150dpi程度あれば大丈夫とされています(大きさによってはもっと低くてもよい)。印刷されたものは結構なモザイクになっていますが、間近で見るものでなく離れた距離から見るものなので問題ありません。
制作する側としてもデータ容量が抑えられるのという利点があります。巨大な印刷物は印刷に回すときのファイル容量が最大でも500MB程度が目安です。超えるようならそれが適正なのか分かる人に確認を取ったほうが安全です。
- 線数
線数は印刷物の媒体と紙質により決めます。線数が高いほどアミ点が目立 たず精細な印刷物となります。一般的に出力機で線数は設定されます。 - 単位dpiとppi
解像度の単位のdpiはdots per inch ドット・パー・インチ の略。また、ppi(pixels per inch ピクセル・パー・インチ)と呼ぶこともある。概念は違うがdpiとppiは同じとして 扱っていて問題はないです。一般的にはdpiを呼ぶことの方が多いです。
適正サイズより解像度が小さい場合はどうなる?
必要な解像度より小さい写真しか無くて、その写真をどうにかして使わなくてはいけないという場面はよくあります。解像度を適正サイズまで引き上げたり、そのままの解像度で使ったりと少しでも綺麗に印刷されるように工夫すると思いますが、そのやり方によっての仕上がりの差はどうなるのか検証してみます。
写真だと違いがはっきりしないので明確にわかるよう文字でやってみました。本来100×100pixel(約35mm×35mm)・350dpiで使いたいものを次のようにして使った場合の見え方です。
 1
1
 2
2 3
3 4
4 5
5 6
6
- 1.原寸で適正サイズの画像(100%・解像度350dpi)
- 2.50×50pixelの画像を解像度は変えずにそのまま使用サイズ(100×100pixel)に拡大したもの(200%拡大・解像度175dpi)
- 3.50×50pixelの画像を解像度を使用したいサイズ(100×100pixel)に変更したもの(フォトショップで200%拡大して原寸適正サイズ350dpiへ)
- 4.50×50pixelの画像を解像度を使用したいサイズ(100×100pixel)に変更し画像補整をしたもの(フォトショップで200%拡大し補正して原寸適正サイズ350dpiへ)
- 5.75×75pixelの画像を解像度は変えずにそのまま使用サイズ(100×100pixel)に拡大したもの(133%拡大・解像度260dpi)
- 6.75×75pixelの画像を解像度を使用したいサイズ(100×100pixel)に変更し画像補整をしたもの(フォトショップで約133%拡大し補正して原寸適正サイズ350dpiへ)
- ※webなので72dpiでUPしていますが、それぞれ適正サイズで作成し変換したものです。
適正とされるもので作ったほうがやっぱりきれいに仕上がります。そして、そのまま使うより何かしら手を加えて画像補正をした方がきれいになります。
しかし、多少解像度が足りなくても比べて見なければ「ボケボケ&ジャギってる」が分からない面もあり、細かいことは気にしないなら問題なしで片づけることも可能です。チラシでたまに見かける写真ジャギってるな〜ってのはかなり無理やり使っている画像です。ミスなのか諦めなのかは知るよしも無しですが・・・。
解像度が足りないとダメな理由
一番の理由は画像が荒くなって見るに堪えないものになってしまうからです。
スクリーン線数(lpi)に対しての適正解像度(dpi)が足りない場合、必要なドットを補完され印刷出力されることになります。本来350dpi必要なのを72dpiでやってしまった場合、スクリーン線数175線のうち350dpiのときは5線を違う色で表現していたものを72dpiでは1つの色を4〜5線に重複して広げて使うことになります。数色使って表現したのと1色しか使えずに表現したものでは精密さが全く違うのは想像できると思います。色の階調もうまくできなくなり階調の荒さもでてきます。
解像度の変更について
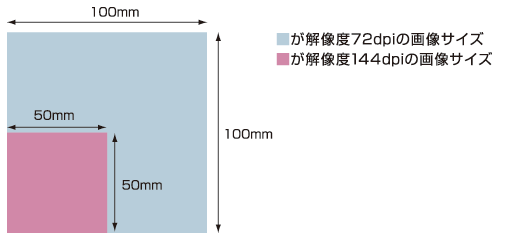
解像度を変更すると写真などの画像の大きさは変わります。解像度を倍にしたら大きさは1/2になるのですが、ここで勘違いしやすいのが1/2になるのは画像の各辺の長さで面積になると1/4になることです。よくWebから取っていいから紙媒体でも使ってよというデータの渡し方をする依頼主さんがいますがWeb画像は72dpiなのでそれを印刷で使える状態にするとかなり小さくなり、基本的には使えないものだったりします。

おこなう機会の多いサイズ変更で基の大きさからどのくらい変わるのか何種類か見てみましょう。ベースとしたのは72dpiで約70mm×70mmの画像です。
72dpiを144dpiにする
 →
→ 
単純にサイズを半分にしたものです。印刷機を使った印刷では仕上がりは、気にならない人もいますがそれなりに粗いです。
72dpiを150dpiにする
 →
→ 
新聞やフリーペーパーなどもともとの紙質がよくないものに印刷するときの解像度は150dpiが一般的です。144dpiより画像サイズは気持ち小さくなります。
□72dpiを300dpi・350dpiにする
 →
→ ![]()
![]()
高品質な印刷で必要な解像度に変更した場合の大きさです。70mmの一辺は300dpiだと16.9mm・300dpiだと14.5mmと基の長さの25%以下になります。面積では1/16以下という小ささです。
巨大看板を350dpiで制作したときの失敗談
建設中のマンションの前によくある完成予想図のパネルですが、あれを解像度350dpiで作ってしまったことがあります。ただサイズ変更するだけならボタン一つでよかったのですが空を付け足し合成したりとちょっとした修正が必要なものでした。この作業はやり方を知っていれば1時間もかからず終わる作業なのですが、そのときは丸一日使って終えるという自体に。作業中のデータサイズが4Gくらいになっていて、ひと作業するだけで数十分の待ち時間が発生していたのが原因です。適正サイズの150dpiで行っていれば1/4以上の時間短縮ができているはずでした。いまなら処理はもっと速いでしょうが2002年当時で4Gくらいのデータサイズは無茶でした。ただ、結果的にはものすごく綺麗に出来上がっていたらしく喜ばれたのが救いでした。
まとめ
画像解像度は、印刷方法と紙の種類で変わります。普通の印刷物では300〜350dpi程度の解像度がもっとも一般的に使われている数値です。これ以上の解像度を求められる場合には絵画や写真集など美術的価値を要する印刷になります。また、新聞紙など荒いざらざらな紙の場合は解像度は150dpi程度で大丈夫になります。これは荒い紙だとインクを詳細に使うのが困難なのでそれにあった低い解像度で十分まかなえるためです。綺麗に印刷するためにはインクの吸収の良いつるつるの紙と高い解像度が必要となります。紙の質があってこそ高解像度が生きます。
番外編
映像用の解像度
印刷では部分的に粗い写真ということを見ることがありますが、映像では一部だけが粗くなるとことはありません。印刷解像度とモニターの解像度である画面解像度は別物です。
動画では画素(ピクセル)が解像度、画面解像度なります。
古い映像を今放送して粗いということはあっても、いま作られている映像にイラストなどの静止画をはさんでも部分的に粗くなることはまず起きません。印刷用の印刷解像度からみた場合、350dpiで92mm×52mm程度のサイズがあればTVなどの映像表示に問題なく、これは紙でB8くらいの大きさです(週刊少年ジャンプの1ページの紙を3回折りたたんだサイズ)。4K映像でもA4サイズ程度の大きさがあれば大丈夫なので静止画を動画にいれたときに粗くなることはまずないです。
画面解像度はHD映像かYouTube向けとか4K対応とかで考え編集機材の設定で決められます。よほど小さい絵でないかぎり部分的に粗くなることはありません。
動画などの画質はピクセルで考えます。最新の4Kでも3840×2160ピクセルという仕様です。
画面解像度は、YouTubeが採用している表示が参考になります。
(数字はピクセル)
- 256×144 :144p
- 427×240:240p
- 640×360:360p
- 720×480:480p(DVDと同等な画面解像度)
- 1280×720:720p(ハイビジョン画質 = HD)
- 1920×1080:1080p(フルハイビジョン画質 = フルHD)
- 2560×1440:1440p
- 3840×2160:2160p(4K)
このうち、一般的に利用されるのは、360pから1080pです。
映像は一コマ一コマの容量は少なく済みますが、何千枚ですむのか?という膨大なコマ数で作られているので1ファイルでの容量は膨らみます。
KNACK OF DESIGN
- デザインのセンスは真似て作って磨こう
- 広告デザインをより良くする為の手引き
- ロゴマークをデザインするときの考え方
- ロゴ完成までの手順
- ロゴはベクターデータで作る
- デザインするとき意識したい10のスキル
- 伸びるデザイナーはいつも制作している
- スキルアップとその先のことを考えよう
- 広告デザインの業界で働くには(DTP)
- 文字の扱い、文字の単位についての色々
- 文字調整!見せる文字とそうでない文字
- デザインで頻繁に使う記号とその読み方
- タイトル・見出しのデザイン処理の一例
- 伝える為に整ったレイアウトを考えよう
- レイアウトで迷ったときの解決への道筋
- 迷いを解決する!効率的な配色の考え方
- 混ぜすぎ注意!印刷を考えた色の指定
- 金赤!M100Y100に一番近い特色
- DTPの心得!デザインの基本的なルール
- どこまでセーフ?印刷時の画像解像度
- ミス防止!入稿データのチェックリスト
- 用紙サイズ一覧!コピー紙など、よく使う紙の大きさ
- 紙のサイズの覚え方・紙のサイズの計算
- 紙の規格!A規格とB規格の用紙の由来
- 誤植を防止!ミスを無くす校正のやり方
- デザインや印刷の現場で使われる用語
- 集客や売上に繋がるチラシのテクニック
- カッターで紙をまっすぐに切るコツ
- ほんの少し役立つデザイン制作の小ネタ
- スマートフォン向けにサイトを最適化する
- 運営サイトのバナー広告費を設定しよう
- アドセンスの設定と広告配置のポイント
- 100位でもいいビッグキーワードのSEO
- 興味を引く記事を作るコツと記事の特徴
- サイトを最適化!WEBデザインの小ネタ
- 分かりやすい案内地図の作り方
- キャッチコピーのお助けテンプレート