
DTPデザインの基礎
DTPデザイナーが最低限知ってるべきグラフィックデザインの基礎的なこと、知っていると便利、心掛けているとよいことをお教えします。
主にデータ作り・文字・色・作業の仕方についてなどです。
データ作り
印刷における最低欲しい線幅は0.1mm
線幅は0.1mm(0.3pt)は必要です。
それより細い線だと印刷されたとき出なかったり掠れてたりするおそれがあります。この0.1mm(0.3pt)の線幅のことをオモテケイと呼んだりもします。
軽いデータづくりを心掛ける
データが重たいと作業効率はおちます。出力に時間がかかったり作業画面の動きが遅くなったり。効率よく作業するために軽いデータ作りを心掛けましょう。
適正サイズの画像配置・アンカーポイントの数はなるたけ少なく・複雑な処理をもっと簡略化して同じように見せる・など出来が同じでもデータがシンプルにつくられていると効率は全く違います。
文字
最低文字サイズは4.5pt以上
視認性があり読める文字として最低4.5pt以上の文字サイズが必要です。
一般的に本文となる文字は8pt〜11pt程度の文字サイズが多く使われています。(級数なら11Q〜13Q)。見出しはそれよりひとまわり大きいサイズ、キャプションはひとまわり小さいサイズで使うのが一般的です。媒体によっては最低文字の大きさが決められていたりもします。4.5ptの文字サイズイメージとしてはクレジットカードなどの各種契約書の小さい字で書かれた約款がだいたい4.5ptです。
トラッキングとカーニングの使い分けで字詰めをしよう
文字全体・複数文字間のスペースを調整する場合はトラッキング、隣り合う2つの文字間を調整するのにカーニングを使います。トラッキングとカーニングとで役割分担があるのできちんと使い分けて欲しいです。
タイトルや見出しとなる文字はカーニングやトラッキングで文字詰めをして美しい配列の文字を作りましょう。パソコンで使っているフォントには文字の詰め情報も持っていて自動的にある程度の字詰めの役割はしてくれます。
長い文章ではそれで十分ですがタイトルやキャッチなど見出しになる文字ではまだアキが気になってしまうことがあります。それは自分で文字詰めをして調整を行いより良い具合にしていきましょう。
文字・フォントの変形:文字の変形はなるべく使わない
決まったスペースに入りきらない文章をなんとか詰め込みたいときには文字の変形で縦横の比率を変えてはめ込みます。その際には視認性を意識しましょう。読めない文字は文字ではなく絵柄です。50%を割るような変形は避けるべきです。できることなら正体で文字は使いたいもの。
字詰めの順番としてはまず「禁則処理」「文字組設定」を入れること、そのあとでスペース内に文字が入らなくて調整したいときには「詰め設定」「トラッキング」「カーニング」で文字間を調整します。大抵これでスペース内に収まるはずです。それでもダメならQ下げ(文字サイズを小さくする)を検討し、最後に変倍を考えるってのが文章文字でのフォントの扱い方です。
文字の変倍をしたときは明朝体よりゴシック体の方が見やすい
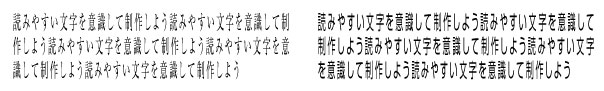
変倍を使って文章を使ったとき明朝系の書体よりもゴシック系の書体の方がまだ読みやすい。見出しなどで数語の文字を大きく扱う場合なら変倍がきつくても読めますが、長い文章になると変倍のかかっている文字は読みづらいものになります。なかでも明朝系の書体で変倍のかかった分は最悪です。

左が明朝体、右がゴシック体です。同じQ数、同じ変倍のかけかたですが読みやすさは違います。
色
イラレでの色指定:CMYKでは5%刻みが楽
カラーピッカーから色を拾うと端数の色になりますがその場合は5%刻みの近似値に置きかえておいた方があとでの作業効率があがります。同じ色をまた使う場合に色を指定しやすいです。また、CMYKでは1%の数値差はモニター上ではほとんど識別できません。印刷でも5%くらい色の違いがないと濃淡の差うまくでません。このためCMYKでの色指定はなるべく5%刻みですることを推奨します。
CMYKの使用色量:色量の合計は320%以内
CMYKの4版で色の掛け合わせの合計は320%以内に収めます。それ以上だと印刷しての乾きに時間がかかったり色ムラが起こりやすかったりします。
色の配色のコツ:写真から色を拾う
どんな色を使ったらいいか迷ったときには、レイアウト上にある使っている写真の中から色を拾って使うと全体にまとまり感がでます。その際CMYKの数値はキレイに揃えたい。
作業のやり方・進め方は人それぞれですが出来る人はやっていると思う行動にこんなことが挙げられます。
作業
レイアウト・デザインを紙に手書きで書いてみる
パソコン上ですべて完結するwebの場合、最終デザインもパソコンのモニターなので効果は小さいかもしれませんが、まず紙に手でデザインを書いてみるということはアイデアを膨らませるのに役立ちます。
紙媒体の場合まず紙にラフを書くべきです。何でもできてしまうパソコン上でこねくり回すより、手書きでデザイン案を絞ってから作ったほうが作業効率は高いです。
打ち合わせのときはメモを必ずとる
ミーティングのときには理解できていたつもりでも実際に作業にはいったとき「どうするんだっけ」とよくなります。口頭での細かいニュアンスの支持をメモするのは必須です。プラス上司とミーティングの際に自分からデザイン提案したことを忘れ去られないためにも重要です。
KNACK OF DESIGN
- デザインのセンスは真似て作って磨こう
- 広告デザインをより良くする為の手引き
- ロゴマークをデザインするときの考え方
- ロゴ完成までの手順
- ロゴはベクターデータで作る
- デザインするとき意識したい10のスキル
- 伸びるデザイナーはいつも制作している
- スキルアップとその先のことを考えよう
- 広告デザインの業界で働くには(DTP)
- 文字の扱い、文字の単位についての色々
- 文字調整!見せる文字とそうでない文字
- デザインで頻繁に使う記号とその読み方
- タイトル・見出しのデザイン処理の一例
- 伝える為に整ったレイアウトを考えよう
- レイアウトで迷ったときの解決への道筋
- 迷いを解決する!効率的な配色の考え方
- 混ぜすぎ注意!印刷を考えた色の指定
- 金赤!M100Y100に一番近い特色
- DTPの心得!デザインの基本的なルール
- どこまでセーフ?印刷時の画像解像度
- ミス防止!入稿データのチェックリスト
- 用紙サイズ一覧!コピー紙など、よく使う紙の大きさ
- 紙のサイズの覚え方・紙のサイズの計算
- 紙の規格!A規格とB規格の用紙の由来
- 誤植を防止!ミスを無くす校正のやり方
- デザインや印刷の現場で使われる用語
- 集客や売上に繋がるチラシのテクニック
- カッターで紙をまっすぐに切るコツ
- ほんの少し役立つデザイン制作の小ネタ
- スマートフォン向けにサイトを最適化する
- 運営サイトのバナー広告費を設定しよう
- アドセンスの設定と広告配置のポイント
- 100位でもいいビッグキーワードのSEO
- 興味を引く記事を作るコツと記事の特徴
- サイトを最適化!WEBデザインの小ネタ
- 分かりやすい案内地図の作り方
- キャッチコピーのお助けテンプレート