
迷いを解決!効率的に色を選ぶ

色選びのコツは色相とトーンの組み合わせで色同士の関係を考えて配色することです。仲のいい色、喧嘩する色、仲介する色など色のからみ具合を知っているとサッと置いていくことができ色のチョイスが楽にできるようになります。
色を選ぶのが楽しいときには問題ありませんが、悩んだときには法則に則った色の置き方を知っていると技巧の幅が広がります。
色の関係
デザイン設計で活きる色の選び方・色の関係
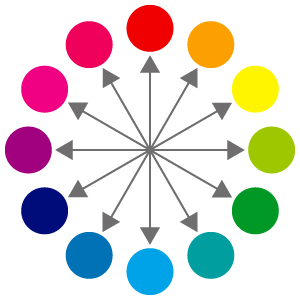
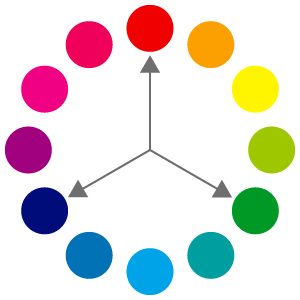
色相環の位置に示される通り、近い位置にある色と遠い位置にある色とで相性があります。その色の関係を知っていると色を決めるとき良い手がかりとなります。


三原色が均等位置にあります。この色相環は光のスペクトル順に示されており並び順は不変のものなので位置関係を覚えておくと配色に役立ちます。
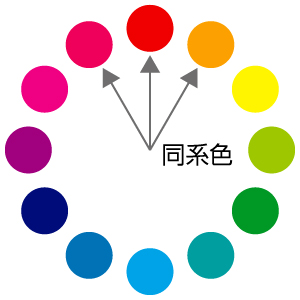
同系色
色相環で隣り合う色や近い位置にある色のことを表します。調和するので自然とイメージがまとまる仲良し配色です。

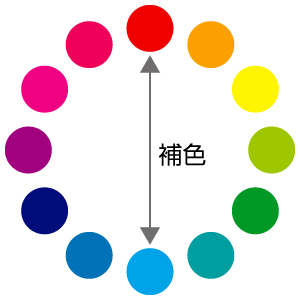
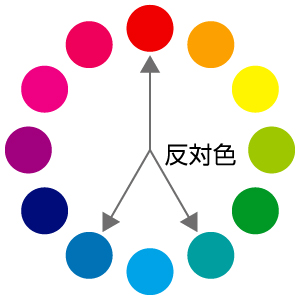
補色・反対色
色相環で正反対の位置にある色を補色、正反対の色の隣近辺の色を反対色と言います。補色・反対色の関係にある色同士がくっついている状態になっていると目がチカチカしたりどぎつい色合いなるので色の配置に注意が必要です。補色・反対色には間にスペースやクッションとなる色を挟んだ方が見やすさは上がります。


クッションとなる色は無彩色の色やトーンの違う色を利用します。仲を取り持つ色を挟むことで補色・反対色の組み合わせを落ち着かせることが出来ます。
トーンから色を揃える
配色するときにはある程度規則を決めた方がまとまりがでます。同じトーン群でまとめる、トーン表で近くにある色でまとめる、2〜3のトーン群をピックアップしてその中の色で配色するといったように自分でルールを決めると全体が一つに馴染むようになります。DTPでのCMYKならトーンの種類のことを知らなくても色の掛け合わせの数値に「50%と100%の組み合わせだけの色で配色する」「K20を必ず入れる」などとルールを入れることで統一されたトーンが自然と出来上がります。

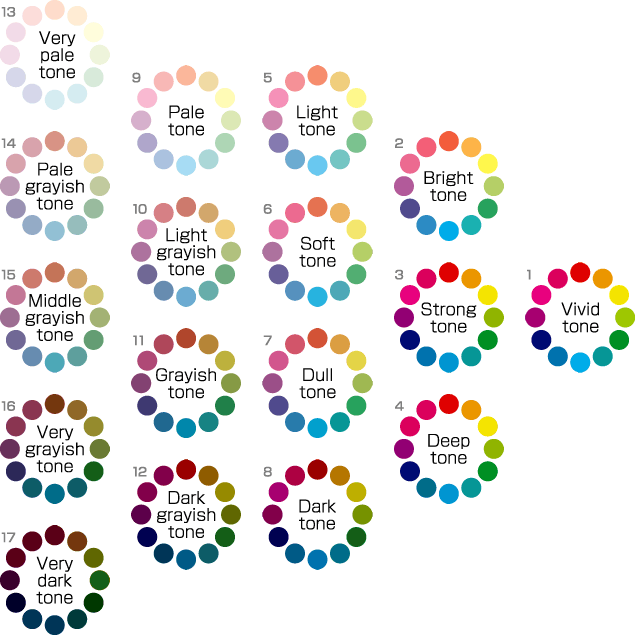
トーンの詳細は「トーン別の色相カラーチャート」へ
配色するときには、色相・彩度・明度と各色の関係をしっかり考えて作りたいものです。色にも意味を持たせてデザインすることが必要です。
制作するときにどんな色を使おうかって迷うことは多いと思いますが、そんなときは色の関係と法則を思い出してみると悩む回数は劇的に減ります。
KNACK OF DESIGN
- デザインのセンスは真似て作って磨こう
- 広告デザインをより良くする為の手引き
- ロゴマークをデザインするときの考え方
- ロゴ完成までの手順
- ロゴはベクターデータで作る
- デザインするとき意識したい10のスキル
- 伸びるデザイナーはいつも制作している
- スキルアップとその先のことを考えよう
- 広告デザインの業界で働くには(DTP)
- 文字の扱い、文字の単位についての色々
- 文字調整!見せる文字とそうでない文字
- デザインで頻繁に使う記号とその読み方
- タイトル・見出しのデザイン処理の一例
- 伝える為に整ったレイアウトを考えよう
- レイアウトで迷ったときの解決への道筋
- 迷いを解決する!効率的な配色の考え方
- 混ぜすぎ注意!印刷を考えた色の指定
- 金赤!M100Y100に一番近い特色
- DTPの心得!デザインの基本的なルール
- どこまでセーフ?印刷時の画像解像度
- ミス防止!入稿データのチェックリスト
- 用紙サイズ一覧!コピー紙など、よく使う紙の大きさ
- 紙のサイズの覚え方・紙のサイズの計算
- 紙の規格!A規格とB規格の用紙の由来
- 誤植を防止!ミスを無くす校正のやり方
- デザインや印刷の現場で使われる用語
- 集客や売上に繋がるチラシのテクニック
- カッターで紙をまっすぐに切るコツ
- ほんの少し役立つデザイン制作の小ネタ
- スマートフォン向けにサイトを最適化する
- 運営サイトのバナー広告費を設定しよう
- アドセンスの設定と広告配置のポイント
- 100位でもいいビッグキーワードのSEO
- 興味を引く記事を作るコツと記事の特徴
- サイトを最適化!WEBデザインの小ネタ
- 分かりやすい案内地図の作り方
- キャッチコピーのお助けテンプレート