
スマホとPCでサイトの表示を変える
スマートフォンが相当普及してきたので、ネットへのアクセスの仕方も変わってきています。ちょっと前まではパソコンからのアクセスの方がたくさんありましたが、今では(2013年秋現在)パソコンとスマホで半々くらいの比率になっています。
スマホ対応の必要性
パソコン用に作られているページをスマホで見るとストレスを感じます。文字が小さかったり画面の左右幅が入りきらない状態で表示されるサイトはスマホに対応したページを用意するべきですがページ数が100以上にもなるサイトだと、修正するのは大変な作業になります。
スマートフォンとパソコン、それとタブレット、なるべく最小限の労力でそれぞれのデバイスで見やすく表示する方法を考えてみました。
スマホサイトへ最適化
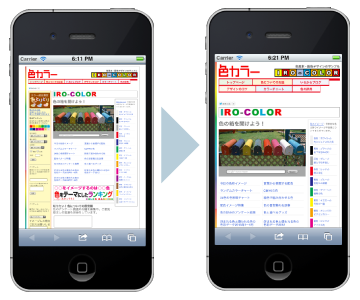
PCサイトをスマホで見たときに多くのサイトで感じることは、表示が小さくなってしまって文字が読みづらいこと。これが最もイライラを覚えることだと思います。テキストサイズの最適化、これが一番の改善点です。この他にスマホサイトに手直しするときの修正ポイントとしては、
- シンプルなデザインにする
- 一画面に表示される情報量をコントロール
- 左右幅を100%にして画面全体を使って表示
といったことが挙げられます。
シンプルなデザインにすることで、通信速度による表示スピードの遅さをカバーできます。CSSで装飾している画像を読み込まないようにしたり、シンプルなCSSだけで作れるデザインに変えるだけでも速くなります。また、スマホの画面は小さいので一画面に表示される情報量をコントロールする必要があります。

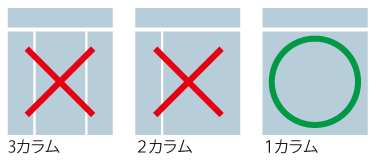
レイアウトの構成を2列、3列から1列にすることでスマホでも見やすくなります。サイドバーなどはメインコンテンツの下に表示するようにレイアウトを替え、優先度の高いものから表示させるようにします。
レイアウトの左右幅を数値指定して固定化しているサイトだと不必要な白スペースができてしまいます。これはスマホ画面の左右幅から数値指定された幅に比率をあわせて表示するためです。左右幅を100%使って表示させるように指定・変更することで余分なアキができず画面全体を使って表示されます。

最適化への手順
- METAタグにviewportを設定する
- CSSを振り分ける
スマホ対応サイトはこの2つを押さえておくだけで見やすさがだいぶ違います。
viewport
METAタグのviewportの設定はてっく煮ブログさんの記事が役立ちます。とりあえずスマホに対応させたいなら <meta name="viewport" content="width=device-width"> とメタタグを入れておけば文字は大きくなります。
レイアウトの幅を数値指定している場合には
<meta name="viewport" content="width=640">
といったようにレイアウトの幅と数値を揃えてを指定することで余白ができるのを防ぐことができます。viewportには他に次のような設定があります。
width="200〜10000の範囲":表示領域の幅(device-widthとすると画面の幅に合わせる)
height="233〜10000の範囲":表示領域の高さ(device-heightとすると画面の高さに合わせる)
initial-scale="minimum-scale〜maximum-scaleの範囲":初期のズーム倍率
minimum-scale="0〜10の範囲":最小倍率
maximum-scale="0〜10の範囲":最大倍率
user-scalable="yes or no":ズームの操作
複数の指定する場合はカンマで区切って記述。
<meta name="viewport" content="width=640, initial-scale=1, minimum-scale=0.5, maximum-scale=2">
CSS
CSSは複数の外部CSSを用意して画面サイズごとに振り分ける方法と、1つのCSSファイルの中ですべて指定する方法があります。PCサイトとスマホサイトでがっつりデザインを変えたい場合は外部CSSを、部分的に替えるなら1つのCSSで管理した方が使い勝手がいいと思います。
外部CSSで振り分ける場合は
<link media="only screen and (max-device-width:640px)" href="スマホ用.css" type="text/css" rel="stylesheet">
<link media="screen and (min-device-width:641px)" href="PC用.css".css" type="text/css" rel="stylesheet">
このように、max-device-widthで指定サイズより小さい画面のときに読み込むスマホ用のCSSと、min-device-widthで指定サイズより大きい画面のとき読み込むPC用のCSSに分けます。
1つのCSSファイルに追加して書く場合は
@media screen and (max-width: 640px)
{
〜〜〜 スマホ用のCSS
〜〜〜
}
このように、max-widthで指定した数値以下の画面サイズのときに適用されるスタイルシートを作ります。CSSは上から順に読み込んでいき同じクラス名は上書きされるので細かく振り分けない場合には一番最後に記述しておくとスマホ用のCSSとしての管理が楽です。
ざっくり書きましたが新しいブラウザならこれでスマホ対応のサイトになります。
METAタグでviewportの設定することでスマホに対応したサイトと認識されます。そこからの微調整は制作者の腕の見せどころになるかと思います。
KNACK OF DESIGN
- デザインのセンスは真似て作って磨こう
- 広告デザインをより良くする為の手引き
- ロゴマークをデザインするときの考え方
- ロゴ完成までの手順
- ロゴはベクターデータで作る
- デザインするとき意識したい10のスキル
- 伸びるデザイナーはいつも制作している
- スキルアップとその先のことを考えよう
- 広告デザインの業界で働くには(DTP)
- 文字の扱い、文字の単位についての色々
- 文字調整!見せる文字とそうでない文字
- デザインで頻繁に使う記号とその読み方
- タイトル・見出しのデザイン処理の一例
- 伝える為に整ったレイアウトを考えよう
- レイアウトで迷ったときの解決への道筋
- 迷いを解決する!効率的な配色の考え方
- 混ぜすぎ注意!印刷を考えた色の指定
- 金赤!M100Y100に一番近い特色
- DTPの心得!デザインの基本的なルール
- どこまでセーフ?印刷時の画像解像度
- ミス防止!入稿データのチェックリスト
- 用紙サイズ一覧!コピー紙など、よく使う紙の大きさ
- 紙のサイズの覚え方・紙のサイズの計算
- 紙の規格!A規格とB規格の用紙の由来
- 誤植を防止!ミスを無くす校正のやり方
- デザインや印刷の現場で使われる用語
- 集客や売上に繋がるチラシのテクニック
- カッターで紙をまっすぐに切るコツ
- ほんの少し役立つデザイン制作の小ネタ
- スマートフォン向けにサイトを最適化する
- 運営サイトのバナー広告費を設定しよう
- アドセンスの設定と広告配置のポイント
- 100位でもいいビッグキーワードのSEO
- 興味を引く記事を作るコツと記事の特徴
- サイトを最適化!WEBデザインの小ネタ
- 分かりやすい案内地図の作り方
- キャッチコピーのお助けテンプレート